今回はWordPress(ワードプレス)のテーマを「JIN」から「SWELL」に移行して良かった点・悪かった点を、互いのテーマを比較しながら紹介していきます。
私自身、元々「JIN」を使用しており、とある理由で「SWELL」に変更したわけですが 実際にワードプレステーマを変えどういったことが変わり どういう影響があったのかを綴っていきます。
現在ワードプレスのテーマJINを利用していてSWELLへの移行を検討している方はもとより、JIN以外のワードプレステーマを利用中でSWELLへの移行を検討しているという方にも役立つ情報となっておりますので、SWELLへ移行するか否かの判断材料として読んで頂ければと思います。

SWELLに変えたきっかけ
まずは私がなぜWordPress(ワードプレス)テーマをJINからSWELLに変えたかについて話しますが、少々長い話になるので他人のテーマ変更事情には興味がないという方は次の「SWELLに変えて良かったこと」から読んで頂ければと思います。
私がワードプレスをやり始めたのが2019年で、一番最初に使用したテーマはJINとは別の有料テーマだったんですが使用開始して早々にそのテーマのデザインが個人的にイマイチで記事を書く意欲がわかずに別のテーマの変更を検討し、色々調べた結果JINテーマのデザインが個人的に気に入り それ以降はSWELLに変えるまではJINを使い続けました。
JINで記事編集をする際はクラシックエディター(テキストタイプ)を使用しており特に不自由も感じずJINテーマにも満足して記事を書き続けていたわけですが、SWELLへの移行の転機となる出来事が突然やってきました。
それの転機となる出来事とはWordPressバージョン6.0のリリースであり、WordPress6.0になった途端 クラシックエディターでこれまで使用できていた装飾(タグ・マーカー等)ボタンが消えてしまい 一気に記事編集がやりづらくなってしまいました…
このクラシックエディターの装飾ボタンが消失してしまった原因を調べたところ他のテーマでも発生しておりワードプレスのバージョンアップが直接の原因の模様で、近い内にクラシックエディターのプラグインがバージョンアップされるか ワードプレス自体のバージョンアップで症状が改善してくれるのでは!?と期待しつつも一向に改善されることなく時間が経ち、ここでクラシックエディターの限界にも気づき始めました。
クラシックエディターのプラグインは基本的に「Classic Editor」がメインとなりますが、このClassic Editorは2022年にサポートが終了されていると言われており、WordPressバージョンを5.9に戻すことで以前と同様にクラシックエディターを使用する方法もあったのですが いずれは6.0にバージョンアップする必要があるのでバージョンダウンも一時しのぎでしかなく、それらを考慮するといずれブロックエディターでの記事編集に変更する必要があるのではないかと考え始めるようになりました。
しかしブロックエディターはJIN導入直後に速攻で使いづらいと痛感したトラウマがあり、どうしたものかとSNSで調べていたところにSWELLというテーマを知り そのSWELLを調べてみると魅力的なテーマであることが分かり、思い切ってテーマを変更した次第です。
SWELLに変えて良かったこと
まずはワードプレステーマをJINからSWELLに移行して良かったことから紹介していきますが、概要は以下となります。
- 記事を書くのが圧倒的に早くなった
- 使用するプラグインが減った
- 「目次」機能が秀逸
- サイトデザインが良い
- テーマ使用率が国内No.1
記事を書くのが圧倒的に早くなった
なぜ記事を書くスピードが圧倒的に早くなったのかを説明する前に、まずは記事を書く方法から簡単に説明してきます。
ワードプレスの記事の書き方については大きく分けて「ブロックエディター」と「クラシックエディター」の2種類があり、これらの内容は以下となります。
- ・ブロックエディターとは
-
ブロックエディターは現在のWordPress(ワードプレス)で標準搭載されている記事編集機能でGutenberg(グーテンベルク)との呼ばれています。

ブロックエディターを使用しているかどうかはさておき、ここ数年の間にワードプレスをいじっている方であれば一度は目にして触れている記事編集機能であるかと。
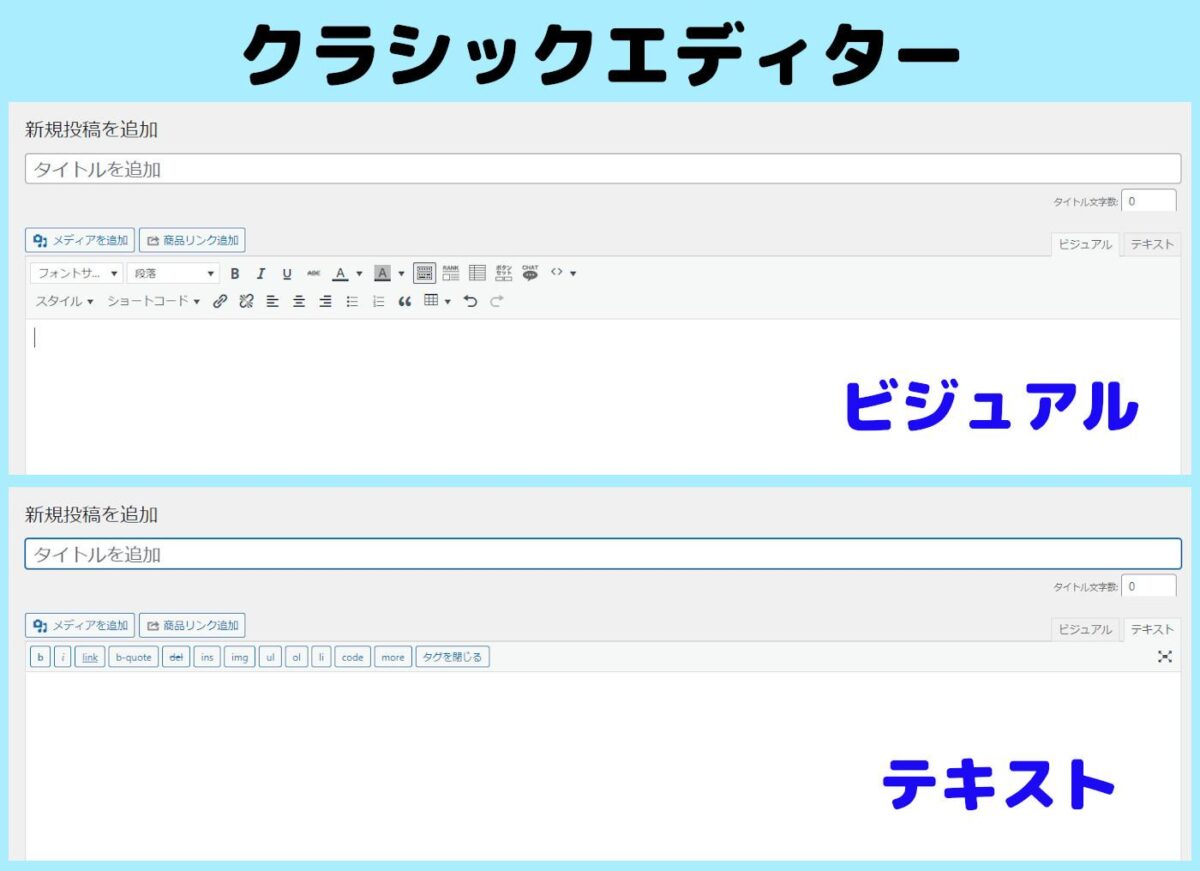
- ・クラシックエディターとは
-
クラシックエディターはWordPress5.0以前で使用されたいた記事編集機能で現在のワードプレスには標準搭載されていないもののプラグインを使用することでクラシックエディターで記事を書くことが可能となり、クラシックエディターの中でビジュアルタイプとテキストタイプの2種類の使用方法があります。

-
クラシックエディターで記事編集をするためには「Classic Editor」「Disable Gutenberg」などのプラグインを適用する必要があります。
以上がブロックエディターとクラシックエディターの簡単な説明となりここから本題に入るわけですが、JINで記事を書く際はクラシックエディターが推奨されていると言われるぐらいJINはブロックエディターに適していないという声も聞かれます。
(実際はブロックエディターでもJINオリジナルのボックス等を呼び出すことは可能です)
私自身、JINテーマ導入直後に一番最初にやったことはプラグイン「Classic Editor」をインストールしてクラシックエディターへの切り替えであり、JINとブロックエディターの相性云々以前にブロックエディターでの記事編集に違和感を覚え 長いことクラシックエディター(テキスト)で記事編集をこなしてきました。
そんな環境でSWELLのブロックエディターは記事編集がしやすいという多数の声を信じて、SWELLへの移行と同時にブロックエディターを使い始め、最初は本当に馴染めるか心配だったのですが使っていくうちに徐々に慣れてきて今ではブロックエディターなしでは記事編集なんてできない!というぐらいブロックエディターの使いやすさに惚れています(笑)
そしてSWELLのブロックエディターの魅力は、記事編集のほぼほぼすべての作業が1画面で収まるということで、クラシックエディターの時ように特定のHTMLタグを別の画面からコピペしたりと別画面を行き来する必要があったりしたわけですが、SWELLはそれらのストレスがなく記事を書く作業効率及びスピードが格段にアップしました。
(現時点でアイコンを挿入する場合のみアイコンコードを覚えてない場合は別サイトからコードをコピーする必要があるぐらいかと)
よくSWELL利用者からSWELLテーマに変えてから記事を書くのが楽しくなったという声を聞き、SWELL利用前の私は「本当に記事を書くのが楽しくなる?」と半信半疑でしたが、いざSWELLを使って見るとSWELLでの記事作成はストレスなく使え、SWELLオリジナルのボックス等の挿入・アレンジも直感的にでき自分の思うがままに操作できて「本当に記事を書くのが楽しい♪」と実感することができました。
ただ私自身 疑い深い性格で、どのテーマに限らず単純にクラシックエディターよりもブロックエディターの方が使いやすかっただけなのでは?という疑問もあったので、試しに まだテーマをSWELLに移行していない別サイトの方でJINのブロックエディターを使って記事を書いてみたのですが、その疑いは杞憂で 使い勝手は同じブロックエディターでもあっても圧倒的にSWELLの方が優れていることが改めて分かりました。
このことから現在SWELL以外のテーマでクラシックエディターを使用している方はもとより、他のテーマでブロックエディターを使用している方も是非SWELLのブロックエディターの便利さ・快適さを体感して欲しいと思える魅力的なテーマとなっています。
使用するプラグインが減った
まず「使用するプラグインが減った」ということが なぜ良かったことなのかについて説明してきます。
プラグインは各テーマに足りない機能を補う上で非常に役立ち、これらをインストールして有効化することによってさまざまな機能を付与することが可能になります。
しかし、便利ではある反面 プラグインを多用しすぎるとサイト自体が重くなるという欠点もあり、サイトが重くなるとSEOにも悪影響を与え 最悪Google等の検索順位が落ちるという事態が発生します。
そうしたことを考慮すると、できる限りプラグインは必要最低限で済ませることが良いともされております。
そして、SWELLのテーマはテーマ自体に実装されている機能が充実していることから、JINのテーマに比べて適用するプラグインが少なく済み、私自身は以下のプラグインはJINからSWELLに移行したことにより使用しなくなりました。
- Classic Editor
- Rich Table of Contents(RTOC)
- Autoptimize
- Easy FancyBox
- Customizer Export/Import
上記のプラグインを簡単に説明していきます。
- ・Classic Editor
-
冒頭の「記事を書くスピードが圧倒的に早くなった」でも説明したプラグインとなりますが、SWELLに移行してブロックエディターでの記事編集となったため不要となりました。
- ・Rich Table of Contents(RTOC)
-
これは目次のプラグインとなり、これについては「「目次」機能が秀逸」で詳しく説明しますが、SWELLは標準で目次機能が搭載されているので このプラグインは不要となりました。
- ・Autoptimize
-
ワードプレスのリソースの軽量化・最適化を実施するプラグインで、SWELL自体にも軽量化・最適化する機能が備わっておりAutoptimizeを導入しても機能が重複しがちであまり恩恵を受けれないことと、導入することによってSWELL側で不具合が発生する可能性があるということで このプラグインは不要となりました。
- ・Easy FancyBox
-
画像をクリック・タップしてポップアップさせるプラグインとなり、SWELL自体にポップアップさせる機能があるのでこのプラグインは不要となりました。
尚、SWELLのポップアップはスマホなどの小さい画面で画像をタップすると画面に収まりきらずスクロールさせる必要がある仕様となっていますが、これについては追加CSSにて画面に収めることが可能です。
ただし、このプラグインを使用していた場合、SWELLテーマで同じように記事の背景に画像をポップアップさせたい場合、各画像の設定を少し修正する必要が出てくるので それが面倒くさい場合はEasy FancyBoxを使い続けた方が良いかもしれません。
- ・Customizer Export/Import
-
外観のカスタマイズデータのエクスポート・インポートができるプラグインとなり、主にJINのデザイン着せ替えで使用するだけだったの このプラグインは不要となりまし。
このプラグインについてはJINにてデザインの着せ替えを使わない・着せ替えが完了したということであれば不要となるのでJIN使用時でもおそらく最初しか使わないプラグインなので 、SWELLにしたから不要になったというわけではなく元々JIN使用時の時から不要だったかもしれません。
以上がSWELL移行後に使用しなくなったプラグインとなりますが、SWELLに移行してから追加したプラグインもあり 以下のプラグインはSWELL移行後 新たに追加することとなりました。
- SEO SIMPLE PACK
このSEO SIMPLE PACKはSEOのプラグインでSWELL開発者が作成しているものであり、SWELL公式からも「ほぼ必須」と公表されており、SWELLテーマ利用者には必須とも言えるプラグインです。
何故 SEO機能をテーマに実装せずにプラグインに切り分けたのかについては公式ページに「SWELL開発者からのコメント」があるのでそちらをご参照ください。
「目次」機能が秀逸
SWELLは標準で「目次」機能が搭載されており、個人的にはこの目次機能がSWELLに移行する決定打となりました。
目次機能の必要性については各サイトによって異なってくるとは思いますが私のサイトでは記事が長文になることが多く「目次」機能は必須であり、JINテーマ使用時はプラグインのRich Table of Contents(以下 RTOC)を使用していました。
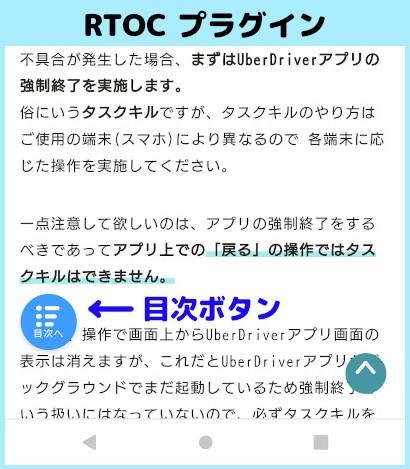
そのRTOCプラグインの中で一番お気に入りだったのは以下の画像の「目次ボタン」でした。

この「目次ボタン」をタップすることで即座に目次の箇所に戻ることができ、長文記事が多い私のサイトではこの目次ボタンは非常に重宝する機能でもありました。
そしてSWELLは目次機能が標準で搭載されておりRTOCと同様に「目次ボタン」を表示させることが可能です。

このSWELLの目次ボタンについてはRTOCの仕様とは若干異なり、目次ボタンを押したら目次の箇所に戻るのではなく 見ている場所で目次画面が開き 再び目次を閉じれば そのまま続きから閲覧ができる仕様となっており、閲覧者側の観点で考えるとSWELLの目次ボタンの方が使い勝手が良いのではないでしょうか。
また、上の画像のある「目次ボタン」と「ページトップボタン」の表示については、どちらかの表示もしくは表示なしにすることも可能となっています。
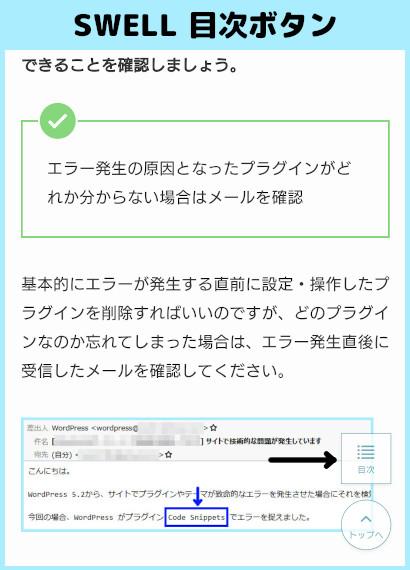
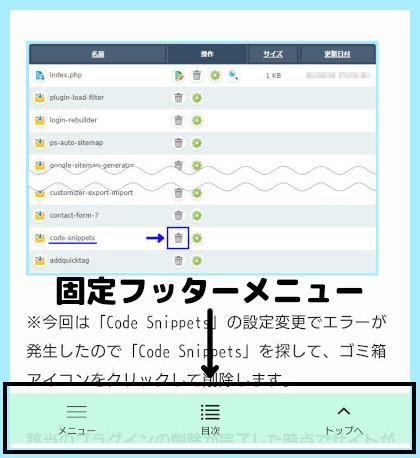
そしてさらにその仕様にプラスして個人的にSWELLテーマで気に入っているのは「固定フッターメニュー」機能であり、スマホ・タブレットでの閲覧時に画面下部に下の画像のようなフッターを表示できるようになります。

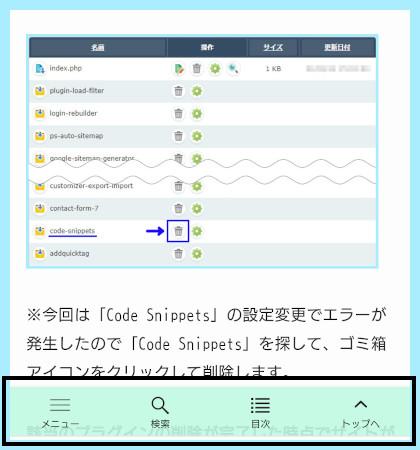
この固定フッターメニューは「メニュー開閉ボタン」「検索ボタン」「ページトップボタン」「目次メニュー」の最大4つを同時に表示することが可能となっており、「目次メニュー」だけの表示等 特定のものだけ表示させることも可能です。

文字の有り無し・文字の色・入力文字の編集・フッターの色・透明度もカスタマイズでき、固定フッターメニュー自体が不要である場合は表示自体を無しにすることも可能です。
この固定フッターメニューは個人的には非常に気に入っており 画面下部にメニューをまとめることでスタイリッシュな見た目になり記事を読むことにも集中してもらえるかと。
ただ、RTOCと比較して完全に上位互換機能かという言うとそうでない部分もあり、目次自体のデザインについては現時点では種類が少なく この点に関してはRTOCの方が優れています。
個人的には今ある目次デザインでも特に不満はないのですが、今後SWELLテーマのバージョンアップで目次デザインが追加されるかもしれないので いずれはRTOCの完全上位互換の目次機能となるかもしれません。
ちなみに目次プラグインではRTOCよりもTable of Contents Plus(TOC+)の方が有名ですが、TOC+をJINに適用した場合 目次レイアウトがやや崩れることと上で紹介した目次ボタンが便利なこともあり私はJIN使用時はRTOCを利用していました。
サイトデザインが良い
これについては私個人的な趣向の話にもなってしまいますが、SWELLはいい意味でサイトデザインに癖がなく良いと思っています。
個人的にJINのサイトデザインも気に入っておりJINのテーマを選んだのもサイトデザインに惚れたのが原因だったのですが、SWELLもそれに負けず劣らずのいいデザインであり、JINとSWELLのデザインは比較的似ていると思うので、JINのデザインを好んで使用している人もSWELLのデザインも違和感なく受け入れることができると思います。
SWELLのサイトデザインが気になる方はSWELL公式ページに「デモサイト一覧」もあるのでそちらをご確認頂ければと思います。
また、そのデザインの良さに加えてSWELLはJIN以上にサイトデザインのカスタイズ性が増していると感じています。
どのテーマでもCSSやプラグインによってテーマに囚われないサイトデザインに変える事も可能ですが、SWELLはテーマの標準機能だけでサイトデザインをがらっと変えることも可能です。
当サイト自体 SWELLへ移行してから日が浅く 最低限のサイトデザインをしただけの状態となっていますが、SWELLのカスタマイズ機能をより生かせば、JINではできなかったサイトデザインも実現可能になるのではないかと。
(それができるようになるにはSWELLの操作をある程度覚える必要はありますが…)
テーマ使用率が国内No.1
マニュオンでの2022年1月時点の市場シェア調査結果でSWELLは日本国内のWordPressテーマシェア率ランキングで1位と発表されています。
テーマ使用率がNo.1になること自体はテーマの機能・使用感には何も影響することがなくどうでもいいようなことに思われますが、SWELLテーマの使用率が高いということはすなわち使用者も多いということになり それだけ情報共有がしやすくなり何か調べたい時や困った時の解決策も見つかりやすくなるというメリットがあります。
また、これは余り考えたくはないのですが、今後新たにより魅力的な新テーマが登場して SWELLのテーマから新テーマに移行するようなことがあった場合に、新テーマ側もすでにテーマを導入済みユーザーを獲得するために 使用率が高いテーマからの移行方法を何らかの形でサポートしてくれる可能性が高く そうした移行方法に関する情報は各サイトでも紹介してくる可能性が高いのでテーマ移行がよりスムーズにいくのではないかと思われます。
(あくまで もしもの話ではありますが)
そうしたことからテーマ使用率が高いということは使用者側にとってはいいことづくめではないかと。
SWELLに変えて悪かったこと
続いてはワードプレステーマをJINからSWELLに移行して悪かったことを紹介していきますが、概要は以下となります。
- 既存記事を修正する必要がある
- 他のテーマに比べてやや高い
- アイキャッチ画像の推奨サイズが変わった
- アイコン数が減った
- アプリーチとの相性がJINと比べていまいち
既存記事を修正する必要がある
これについてワードプレステーマを変える際に必ず起きる問題なので、SWELLがどうという問題ではなく どのテーマでも発生する問題でもあります。
大抵の人は記事内でテーマ独自の装飾(ボックス・アイコン・マーカーなど)を使っているかと思われますが、テーマが変われば過去のテーマの装飾は流用できず、そのまま修正を加えずにしておくと記事内に意味不明なHTMLタグなどが表示され記事デザインが崩れてしまいます。
このことからテーマを変えた場合は既存記事を新テーマ用に修正する必要があるわけですが、旧テーマで記事を多く書いていればいる程 修正する手間が増えてしまい その修正量は莫大になることもあり、私も別サイトではJINで3年程記事を書いていたので既存記事を毎日コツコツと修正する作業を繰り返しています…
ただ、SWELLに関しては他テーマからSWELLに移行した際に 記事のデザイン崩れを防ぐための「乗り換えサポートプラグイン」を用意しており、特定のテーマのみの対応とはなりますが これを使用することにより旧テーマの装飾を一時的に引き継ぐことができ テーマ移行して記事デザインが一気に崩れることを防ぐことができます。
当然JINのテーマもこの乗り換えサポートプラグインに対応しており、すべての装飾を引き継ぐことはできませんが主要なものは引き継げるようになっており公式サイトで どの装飾が引き継げるのか記載されているので 気になる方は「JINからSWELLへの乗り換えサポート用プラグイン」のページをご確認ください。
また、JIN以外のテーマでは「Cocoon」「AFFINGER5」「SANGO」「STORK」「THE THOR」に対応しており、対応テーマについては随時増やしていく予定とのことなので上記以外のテーマを使っている方でSWELLへの移行を考えている方は少し待ってみるのもありかもしれません。
非常に便利な乗り換えサポートプラグインではありますが一点だけ注意して欲しいのは、このプラグインは一時的に使用するものであり どの道 記事の修正は必要なわけで、特に引き継ぎの期限はないので自分の好きなペースで記事修正作業をして構いませんが、乗り換えサポートプラグインを有効化している間はサイトも少しではありますが重くなってしまうので できるだけ早い段階で記事修正を済ませておきたくはあります。
他のテーマに比べてやや高い
これについてはSWELLに移行する前から分かっていたことなので、厳密にはSWELLに変えて悪かったことではないのですが有料テーマには避けれない問題でもあるので敢えて取り上げました。
SWELLテーマの価格は¥17,600(税込み)と他のテーマに比べてやや高くなっています。
当然JINからSWELLに変更する場合は上記の金額を支払う必要があり、テーマ乗り換えキャンペーンみたいな割引も一切ありません。
この金額が適正なのか高いのか安いのかは個々での判断となりますが、実際にSWELLのテーマを利用した身としてはこの金額でも十分安いと感じています。
そもそもテーマは買い切りなので代金が発生するのも最初に購入する時だけで後のアップデートに追加料金を払う必要もありませんし、1回購入すれば複数のサイトで使用することができワードプレスヘビーユーザであればあるほどお得感が増していきます。
もしかするとこの記事を読んでいる方で、つい最近別のテーマを購入したばかりだけどもそのテーマがイマイチでSWELLに変えようか迷っているけど テーマを購入した手前 すぐに使わなくなるのは勿体ないと思っている方もいるかもしれません。
もしそうした悩みがあるのであれば今一度「自分自身がテーマに求めている機能は何なのか」「今使用しているテーマの具体的にどこが不満なのか」「その不満を解消できる方法は本当にないのか」「SWELLテーマに移行することによりそれらの不満を解消できるのか」を確認した上でテーマ購入を検討して頂ければと思います。
アイキャッチ画像の推奨サイズが変わった
アイキャッチ画像とはワードプレス上でのトップページの記事一覧に表示される小さな画像・各記事ページの冒頭に大きく表示される画像のことを示し、サムネイル画像とも言われています。
(SWELLの設定ではサムネイル画像という名称が使われています)
アイキャッチ画像の推奨サイズ比については一般的に1.91:1と言われ 画像サイズは1200 x 630px(ピクセル)と言われていますが、何故このサイズが推奨されているかについての説明は別サイトを参照してもらった方が早いと思うので今回は上記サイズについての説明は省略し、JINからSWELLに移行した時のアイキャッチ画像の影響についてのみ説明していきます。
JINでのアイキャッチ画像サイズ比は16:9となり、それに対してSWELLのアイキャッチ画像サイズ比は複数から選択できますがJINと同様の16:9もあるので JINで使用していたアイキャッチ画像をそのまま引き継ぐことができます。
しかし、同じサイズ比ではあるもののJINのアイキャッチ画像推奨サイズは760 x 428px以上となり、SWELLは1600 x 900pxと異なり JINの推奨の最低サイズ760 x428pxの画像をSWELLで使用するとPC画面閲覧時に やや画質が粗くなってしまいます。
これはSWELLのサイト幅がデフォルトで1200px(設定で変更可能)で、JINはSWELLに対してサイト幅が狭いことからJINでは綺麗に見えていたアイキャッチ画像がSWELLでは横幅1200pxのサイズに拡張され粗く見えてしまいます。
私自身 JIN利用時のアイキャッチ画像サイズを760 x428pxで作成しており、本記事も敢えてそのサイズのアイキャッチとしており 今PCでこの記事を見ている方はアイキャッチ画像が少し粗くなっているのが分かるかと思います。
郷に入っては郷に従えということでSWELLに移行したのを機にアイキャッチ画像も1600 x 900pxもしくは1200 x 675pxに変更すべきではあるんですが、横幅が1200pxや1600pxになってしまうと私がアイキャッチ文字入れに使用しているサイトだと自分が作りたい文字が作成しづらくなるのが悩ましいところでもあります。
ただ、これはPC画面で閲覧した時の話であって、スマホで見る場合は縮小したサイズで表示されるのでSWELLに変えてもJINの時と何ら変わらない画質で見ることができます。
そもそも、昨今のサイトアクセスは圧倒的にスマホユーザーが多く サイトにより使用率は変わってはきますが当サイトも80%以上がスマホユーザーとなっているので このアイキャッチ画像の仕様については余り気にする必要はないかと思います。
どうしてもPC画面のアイキャッチ画像の画質も綺麗にしたいといういう方は、今からアイキャッチ画像のサイズを1600 x 900px か1200 x 675pxで作成しておくと良いかと思います。
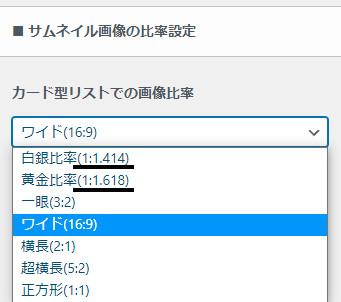
あと、これはSWELLユーザーにしか分からない話で恐縮ですが、SWELLのサムネイル画像比率の選択項目で白銀比率(1:1.414)・黄金比率(1:1.618)と記載されていますが、表記通りだとこの2つだけ画像が縦長になってしまいます。

しかし実際は1.414:1、1.618:1のサイズでしっかり表示されるので単純に表記ミスかと。
ものすごくどうでもいいことではあるのですが、SWELL購入を検討してて 別サイトでこの設定画面を見て「え!?縦長?」と心配する人がいるかもしれないので誤解がないよう補足させて頂きました。
(購入前にそこまで調べている人はいないかと思われますが…)
アイコン数が減った
2022年6月時点でJINオリジナルアイコンが219個に対してSWELLオリジナルアイコンは78個と SWELLはJINに比べてアイコン数が少ない状況です。
単純にSWELLテーマの方がリリースしてからの日が浅いこともあり今後のアップデートでSWELLも徐々にアイコンが増える可能性もありますし、そもそも「アイコンってそんなに必要?」と聞かれると必要最低限のものがあれば良いかと思ったりもするので個人的にはほとんど気にならない部分ではあります。
ただ、JINやその他テーマでアイコンを多用している方は以下のアイコン一覧にて事前にどういったアイコンが使用できるか確認しておいた方がよいかと思います。
アプリーチとの相性がJINと比べていまいち
まず誤解がないよう伝えておくとSWELLはアプリーチとの相性が悪いというわけではなく、JINが他のテーマに比べてアプリーチとの相性がいいだけであって、JINと比較した時にSWELLの方が相性が悪いという話です。
そしてアプリーチとはスマホアプリを紹介するブログパーツを簡単に作れるツールであり、アプリーチサイトにアクセスして設定をするだけで以下のようなものを簡単に作成することができます。
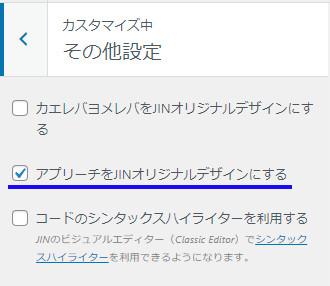
このアプリーチを上記のようなデザインにするためには、基本的にはアプリーチ用のCSSを適用させる必要がありますが、JINに関してはテーマ自体にアプリーチの設定項目が設けられており チェックするだけでアプリーチが使用できるようになりアプリーチのデザインも良さげなものができます。
(デザインの良し悪しについては個々で変わるとは思いますが)

そしてSWELLに関してはアプリーチを適用するためにはアプリーチ用のCSSを追加する必要があり、デザイン的にJINと比べて少しイマイチな感じもします。
ただデザインがイマイチに感じるのもPC画面で閲覧した場合であって、スマホから見ればJINもSWELLもほぼ変わりないデザインなので 気にする必要もありませんし、PC画面での見た目にもこだわりたいということであれば 他のサイトでアプリーチデザインを変えるCSSを公開しているので そちらを参考にして頂ければと変えることもできます。
とにかくJIN使用時にアプリーチを多用していた方は少し気にする必要がある点かと。
まとめ
ワードプレステーマをJINからSWELLに変えてみてトータル的には大満足であり、唯一後悔しているのは「もっと早くSWELLを知っておけばよかった」ということであり、SWELLのおかげで記事を編集するスピード・楽しさがアップし 本当にSWELLに移行して良かったと感じています。
ただ、誤解してほしくないのは決してJINのテーマが駄目だったということではなく、ワードプレステーマは使う人によって相性が異なり、JINにしかない機能や魅力も多々あるわけでSWELLがJINよりも必ずしも優れているということではなく、あくまで私個人の見解としてSWELLの方が良かったという点をご理解いただければと思います。
ワードプレステーマを選ぶ基準は人それぞれ異なるとは思いますが、本記事の内容がSWELLのテーマを購入しようかどうか迷っている方へ多少なりとも参考になりお役に立てれば幸いです。







コメント